티스토리 뷰
출처: https://happycgi.tistory.com/m/1978
inputmask는 INPUT 박스에 정보 입력시 지정된 형식으로만 입력이 가능하도록 도와줍니다.
- 라이센스
MIT
- 사용 방법
1. 사용할 페이지 상단에 jQuery 라이브버리와 inputmask 라이브러리 링크를 걸어줍니다.

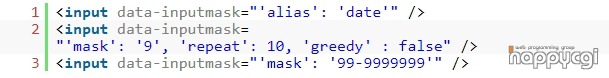
2. input 박스를 추가하고 data-inputmask 속성을 사용하여 형식을 입력해 줍니다.

3. inputmask 플러그인을 호출합니다.

4. 세부 옵션은 아래 페이지를 통해 확인 가능합니다.
https://www.jqueryscript.net/form/Easy-jQuery-Input-Mask-Plugin-inputmask.html
'Skill > html js css' 카테고리의 다른 글
| [js] reduce() 사용법 (0) | 2023.04.24 |
|---|---|
| base64 js encode java decode (0) | 2023.03.17 |
| javascript ==와 === (0) | 2022.12.21 |
| [jquery] 선택자 (0) | 2022.10.27 |
| JavaScript] 문자열 자르기 (0) | 2022.10.19 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Javascript
- spring
- object key
- element위치
- springboot
- Keycode
- caniuse
- draw.io
- $.each
- 전후방탐색
- 여러 컬럼 update
- getter
- QueryDSL
- lombok
- PostgreSQL
- 진열사랑
- oracle
- excel
- @ExceptionHandler
- ul li로 테이블
- devtools
- 프로젝트명변경
- 정규식
- border-collapse
- $.extend
- sumifs
- CSS
- DatePicker
- JQuery
- setter
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
글 보관함
