티스토리 뷰
출처: https://gent.tistory.com/m/414
str.substr(start[, length])
str.substring(indexStart[, indexEnd])
str.slice(beginIndex[, endIndex])
var str = '자바스크립트';
var result1 = str.slice(0, 2); // 결과 : "자바"
var result2 = str.slice(2, 6); // 결과 : "스크립트"
var result3 = str.slice(2); // 결과 : "스크립트"
/************************************/
var result4 = str.slice(-4); // 결과 : "스크립트"
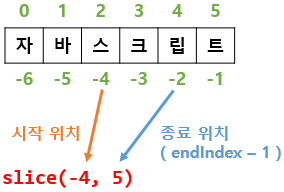
var result5 = str.slice(-4, 5); // 결과 : "스크립"
slice("시작 위치", "종료 위치") 또는 slice("시작 위치")
slice() 함수는 기본적인 사용법은 substring() 함수와 동일하며, 다른 점은 음수(-)를 자유롭게 사용할 수 있어서 뒤에서부터 문자열을 자를 때 유용하게 사용할 수 있다.
slice() 함수는 문자열을 뒤에서부터 자르는 str.slice(-4) 이 부분만 확실히 이해하면 될꺼같다. 문자열의 뒤에서 4번째 자리부터 끝까지 문자열을 자르라는 의미이다.

'Skill > html js css' 카테고리의 다른 글
| javascript ==와 === (0) | 2022.12.21 |
|---|---|
| [jquery] 선택자 (0) | 2022.10.27 |
| Jquery] 데이터 포맷(날짜에 하이픈 넣기) (0) | 2022.10.19 |
| [html] 데이터속성(data-) 사용하기 (0) | 2022.10.14 |
| [CSS] 웹페이지 프린팅 (0) | 2022.10.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- border-collapse
- element위치
- JQuery
- oracle
- setter
- 정규식
- object key
- getter
- ul li로 테이블
- 진열사랑
- 전후방탐색
- devtools
- sumifs
- excel
- DatePicker
- 프로젝트명변경
- $.each
- lombok
- 여러 컬럼 update
- caniuse
- Keycode
- @ExceptionHandler
- springboot
- $.extend
- spring
- Javascript
- PostgreSQL
- CSS
- QueryDSL
- draw.io
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함

