티스토리 뷰
출처:
jQuery에 내장되어있는 parseJSON(), parseXML(), parseHTML()을 이용하여 각 문서를 javaScript 객체로 가져와서 사용하는 방법을 알아 봅니다.
JSON, XML, HTML 문서는 클라이언트와 서버가 통신할 때 요청/응답 전문 외에도 다양한 목적을 가지고 활용합니다. 특히 JSON은 텍스트이므로 cache나 code정의 등의 용도로도 쉽게 사용할 수 있습니다. 어떤 유형의 프로젝트에서도 문서를 parsing하여 javaScript 객체로 이용하는 경우는 흔히 볼 수 있습니다.
그러나 자바스크립트만으로 문서의 모델을 객체화하는 것은 꽤 복잡합니다. 또한, 브라우저에서 제공하는 Parser기능을 사용하면 버전 문제 등의 이유로 특정 브라우저와의 호환성 문제로 난처한 상황이 발생하기도 합니다.
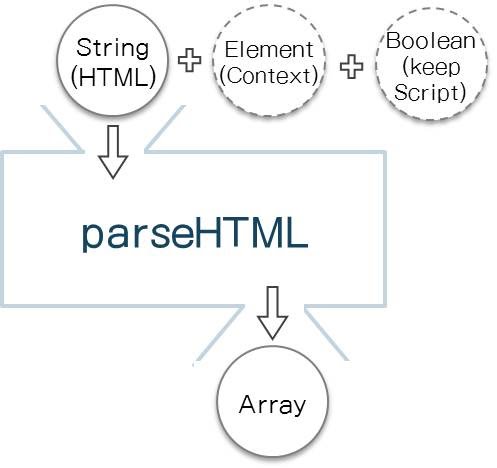
그림 1. jQuery의 파싱 메소드
jQuery는 이러한 문제를 해결하고자 jQuery Library 안에 자체적으로 파싱 기능을 내장했습니다. 이 메소드들은 각 JSON과 XML 그리고 HTML 문서내의 텍스트를 모두 문자열로 받아서 파싱하여 각각의 지정된 데이터타입으로 반환합니다. jQuery Library에 내장되어 있기 때문에 쉽게 사용할 수 있을 뿐 아니라, 브라우저에 독립적이므로 브라우저의 종류나 버전 걱정 없이 사용할 수 있습니다.
이제 parseJSON(), parseXML(), parseHTML() 세 가지 메소드를 설명하며 활용방법과 예제 등을 함께 살펴봅니다.
1. jQuery.parseJSON()
먼저 JSON 파싱 메소드입니다. JSON은 텍스트로 이루어져 있기 때문에, 가독성이 좋고 가볍습니다. 또한, javaScript에서 JSON 표현으로 자주 사용되는 코드성 값 들을 저장하면 하드코딩을 줄이고 보기 좋은 소스코드를 만들 수 있습니다.
기존에 JSON을 파싱하기 위해 많이 사용되는 것 중 하나가 바로 JSON.parse()입니다. 그럼 JSON.parse()과 jQuery.parseJSON()는 어떤 차이가 있을까요?
JSON.parse()는 모질라 파이어폭스 3.5, 인터넷 익스플로러 8, 오페라 10.5, 사파리, 구글 크롬 등 대부분의 최신 웹브라우저에서 제공하는 JSON 전용 파서 기능입니다. 각 브라우저에 종속적이기 때문에 보안에 좋다는 장점이 있습니다. 그러나 환경에 독립적이지 못하다 보니 특정 브라우저에서만 동작할 시스템을 만드는 것이 아니라면, jQuery에서는 parseJSON()을 사용하는 것이 더욱 안전합니다.
parseJSON은 올바른 JSON형식의 문자열을 가져와서 javaScript객체로 반환합니다. 그러므로 어떤문자열이어도 파라미터로 받을 수는 있으나 제대로 된 결과를 얻기 위해서는 JSON 형식을 맞추는 것이 중요합니다.
실수하기 쉬운 JSON형식
{"name" : "nextree"} (올바른 형식)
{name : nextree} (잘못된 형식)
{'name' : 'nextree'} (잘못된 형식)
parseJSON에 넣는 JSON은 쌍따옴표("")내에 있는 문자열만 파싱이 됩니다. parseJSON 빈문자열이나 정의되지 않은 경우에도 모두 null을 리턴하기 때문에, 배열을 담았을 경우에는 더욱 주의해서 작성해야 합니다.
그럼 parseJSON의 간단한 예제를 통해 사용방법에 대해 알아봅니다.
[
{ "no" : "나", "name" : "정형돈", "job" : "개그맨"},
{ "no" : "다", "name" : "유재석", "job" : "개그맨"},
{ "no" : "라", "name" : "노홍철", "job" : "방송인"}
]
리스트 1. parseJSON의 간단한 예제 : JSON
$(document).ready(function(){
$('input').click(function(){
$.ajax({
type:"GET",
url:"data/list.json",
success:function(json){
var list = $.parseJSON(json);
var listLen = list.length;
var contentStr = "";
for(var i=0; i<listLen; i++){
contentStr += "[기호"+ list[i].no+"] "+ list[i].name + "후보(" + list[i].job + ")</br>";
}
$("#before").append(json);
$("#after").append(contentStr);
}
})
});
});
리스트2. parseJSON의 간단한 예제 : 소스코드
$.parseJSON() 또는 jQuery.parseJSON()으로 사용하며, json문서 내 텍스트를 파라미터로 받아 원하는대로 사용이 가능합니다. json에서의 배열은 javaScript의 배열로 파싱되기 때문에 더욱 쉽게 적용이 가능합니다.

3. jQuery.parseHTML()
마지막으로 parseHTML에 대해 알아봅니다.

parseHTML은 위 두 함수와는 달리 3개의 파라미터를 받습니다. HTML구조의 문자열만 받을 땐 다른 파라미터에 기본 값을 설정하여 처리합니다.
Context의 기본값은 document입니다. 따라서 iframe과 같이 다른 HTML에서 사용되고 있는 HTML 구문이더라도, 해당 iframe HTML문서를 받아서 사용할 수 있습니다.
그리고 중요한 것이 keepScript 파라미터입니다. keepScript라는 말 그대로 해당 페이지에 삽입되어 있는 script를 유지할 것인가의 대한 여부를 나타내는 Boolean값입니다. 기본값은 false입니다. 이는 다른 script에서 발생할 수 있는 오류로 인해 영향을 받을 수 있거나, 신뢰할 수 없는 정보가 넘어오는 것을 방지합니다. 하지만 사용자가 원할 경우 true를 파라미터로 넘겨서 Script를 받아올 수도 있습니다. 이 때에는 해당 페이지에 삽입된 script가 신뢰할 수 있는지 꼭 확인이 필요합니다.
<table style="background-color:#f0f0f0">
<tr style="background-color:#45b0a0"><th>번호</th><th>이름</th><th>직업</th></tr>
<tr><th>나</th><th>정형돈</th><th>개그맨</th></tr>
<tr><th>다</th><th>유재석</th><th>개그맨</th></tr>
<tr><th>라</th><th>노홍철</th><th>방송인</th></tr>
</table>
리스트5. parseHTML의 간단한 예제 : HTML구문
$(document).ready(function(){
$('input').click(function(){
$.ajax({
type:"GET",
url:"data/list.html",
success:function(html){
var list = $.parseHTML(html);
$("#after").append(list);
$.each(list, function(i,el){
$("#type").append(el.nodeName);
});
}
})
});
});
리스트 6. parseHTML의 간단한 예제 : 소스코드
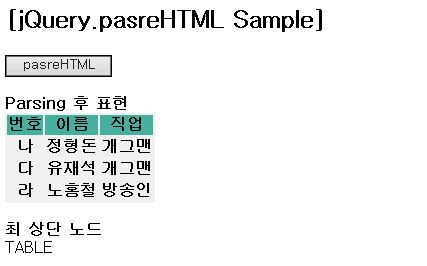
리스트 5를 보면 HTML페이지 전체가 아니라 HTML구조의 부분 마크업이 정의되어 있는 것을 볼 수 있습니다. 즉, 앞에서 말했듯이 페이지 전체를 받아서 처리해도 되지만, 구문으로 나누어져 있는 HTML문서를 사용해도 됩니다. 사용할 스크립트 내에서 간단한 마크업을 문자열로 선언해서 삽입할 수도 있기 때문에, 이벤트로 인한 마크업의 변경이 필요할 때 쉽게 사용할 수 있습니다.

parseHTML은 Element뿐 아니라 Attribute도 분석하여 처리하기 때문에, 그림 7과 같이 css도 적용이 됩니다. 또한 위 그림의 "최상단 노드 Table"을 보면 Element의 이름을 가져올 수 있다는 것을 알 수 있습니다. 문자열을 Dom node의 배열로 반환하기 때문에 각 Element의 node이름을 가져와서, HTML Element 별로 활용할 수 있습니다.
'Skill > html js css' 카테고리의 다른 글
| jquery event 사용 (0) | 2023.11.02 |
|---|---|
| jquery option 다루기 (0) | 2023.10.31 |
| [Javascript] Full calendar (0) | 2023.08.17 |
| jquery] array.reduce (0) | 2023.08.03 |
| js 현재 페이지 url (0) | 2023.06.30 |
- Total
- Today
- Yesterday
- getter
- draw.io
- sumifs
- 정규식
- devtools
- @ExceptionHandler
- 전후방탐색
- border-collapse
- PostgreSQL
- object key
- $.extend
- Keycode
- CSS
- caniuse
- ul li로 테이블
- setter
- 진열사랑
- JQuery
- lombok
- Javascript
- spring
- 프로젝트명변경
- $.each
- 여러 컬럼 update
- DatePicker
- excel
- springboot
- element위치
- oracle
- QueryDSL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |

